alphaEDITのメニューからcssを作る1 では、ページ全体にスタイルシートを設定する方法を見ていきました。
つぎに、各要素にスタイルシートを設定して行く方法です。
- 大道芸フェスタ と入力。
- Enterを押して、下に何行か空けておきます。

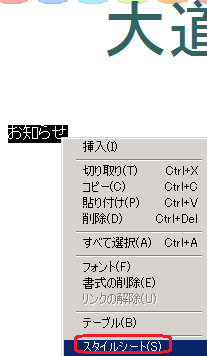
- 入力した文字列をドラッグして選択。
- 黒くなったところを右クリック。
- スタイルシートをクリック。

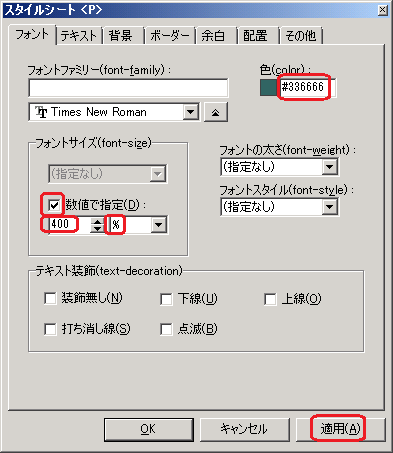
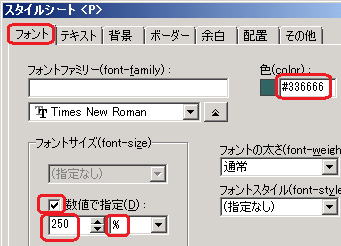
- 色の欄に #336666 と入力。
- 数値で指定をクリック。
- 400、%と設定。

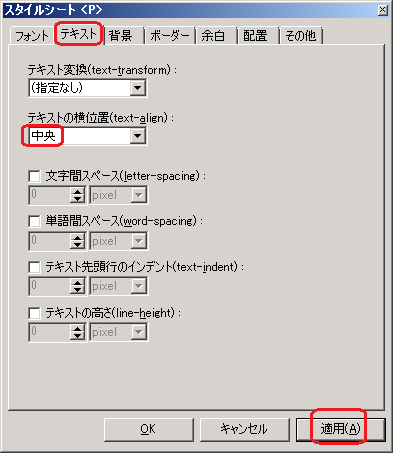
- テキストをクリック。
- テキストの横位置を中央に設定。

- 適用をクリックして、確認。未設定のところがあれば、上記に戻って、項目を設定。
- OKをクリック。
- 1行空けた下に、お知らせ と入力。
- Enterを押して、下に何行か空けておきます。

- 入力した文字列をドラッグして選択。
- 黒くなったところを右クリック。
- スタイルシートをクリック。

- 色の欄に #336666 と入力。
- 数値で指定をクリック。
- 250、% に設定。

- OKをクリック。

- <注意>
alphaEDITでは、このようにメニューからスタイルシートの項目を選んでいくだけで設定ができますが、ソースを見ると、設定した以外のものも記入されている時があります。
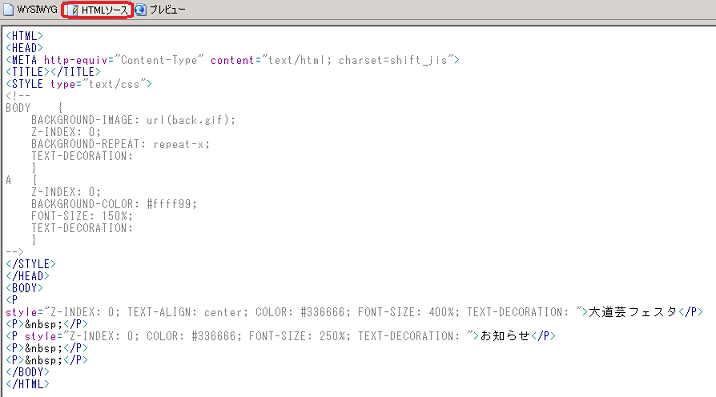
以下、修正手順です。 - HTMLソースをクリック。

- まずHeader部分に注目します。

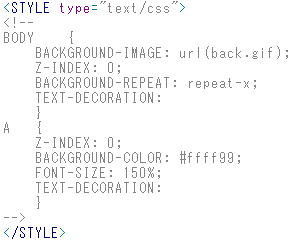
- BODYとAの2つの要素に共通して、以下の2行が設定していなくても入力されています。
Z-INDEX:0 と TEXT-DECORATION: - この他にも、何行にもわたって設定したはずのない項目が入力されるときもあります。このような場合には、設定したものだけ残し、あとは消してしまいましょう。
- 不要なものを削除すると、以下のようになります。
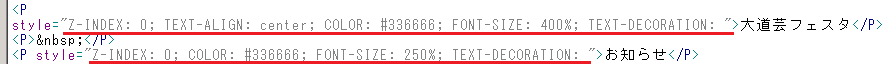
BODY { BACKGROUND-IMAGE: url(back.gif); BACKGROUND-REPEAT: repeat-x; } A { BACKGROUND-COLOR: #ffff99; FONT-SIZE: 150%; } - 次にbodyの下の部分に移ります。

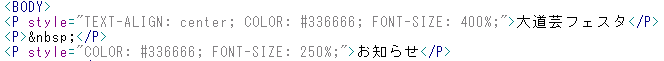
- ここも上と同様に削除しましょう。

2行目はEnterを押して改行したときに入ったものです。 - これで完成です。
このようにして、スタイルシートの設定が終わりましたが、実際には設定項目が多くなったり、何ページも同様な設定をしたいときが多々生じます。
そこで、スタイルシートの部分だけ取り出して、1つのファイルにしてみます。