alphaEDIT のメニューを使って、スタイルシートのファイルを作成する場合は以下のようにします。
- alphaEDIT を起動します。

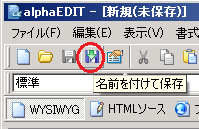
- 名前を付けて保存をクリックします。

- デスクトップのフォルダに、index.htmlという名前で保存します。

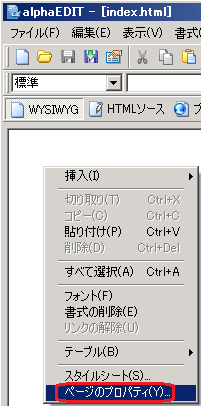
- 白い画面を右クリック。li>
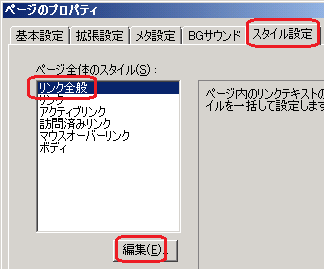
- ページのプロパティをクリック。

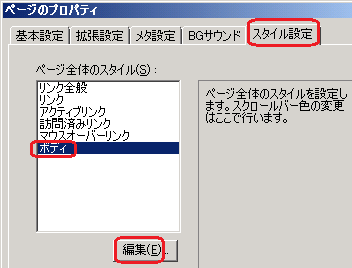
- スタイル設定をクリック。
- ボディをクリック。
- 編集をクリック。

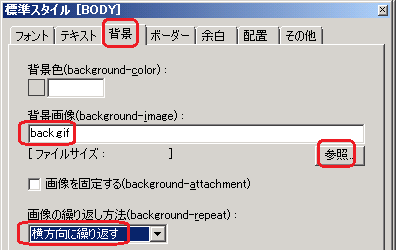
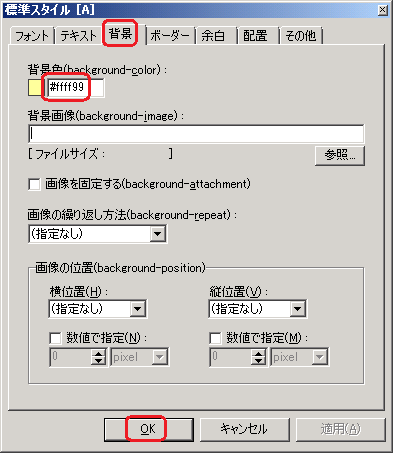
- 背景をクリック。
- 参照をクリック。
- 背景画像(ここでは、back.gif)を開く。
- 横方向に繰り返すを選ぶ。

- OKをクリック。
- リンク全般をクリック。
- 編集をクリック。

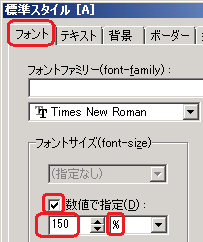
- 数値で指定をクリック。
- 150、%に設定。

- 背景をクリック。
- 背景色の欄に #ffff99 と入力。

- OKをクリック。
- ページのプロパティに戻るので、OKをクリック。
これでページ全体にかかるスタイルシートが設定できました。
次に、各要素にもスタイルシートを設定していきます。