alphaEDITのメニューからcssを作る2では、HTMLファイルの中にスタイルシートを設定していきました。
つぎに、スタイルシートの設定部分を1つのファイルにする方法です。
- メモ帳(MKEditorなど)を起動します。
- alphaEDITに戻ります。
- スタイルシートを設定したファイル(ここではindex.html)を開きます。
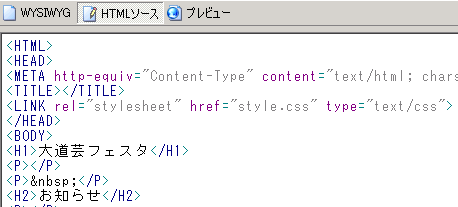
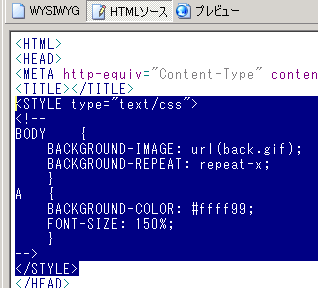
- HTMLソースをクリック。
- スタイルシートの設定部分(ここでは、BODYとAの2つの要素)をコピーします。
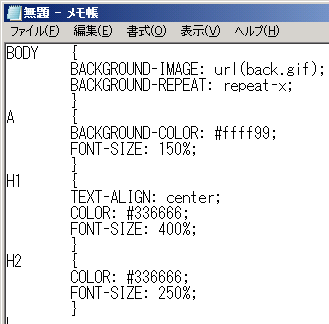
BODY { BACKGROUND-IMAGE: url(back.gif); BACKGROUND-REPEAT: repeat-x; } A { BACKGROUND-COLOR: #ffff99; FONT-SIZE: 150%; } - メモ帳に貼り付けます。

- body部分も同様に貼り付けます。
ダブルクォーツで囲まれた部分をコピーします。

- メモ帳に貼り付けます。

- ダブルクォーツで囲まれた部分をコピーします。

- メモ帳に貼り付けます。

- H1とH2の2つの要素に分け、見やすいように整形します。

- 名前を付けて保存をクリック。

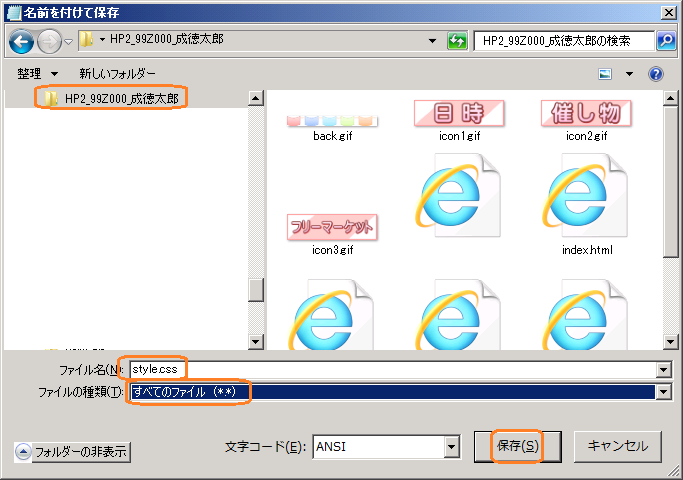
- index.htmlが保存されているフォルダに、style.cssという名前で保存します。

- alphaEDITに戻ります。
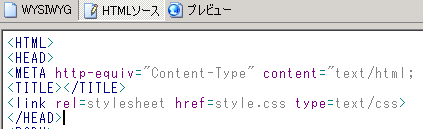
- Headerのstyleの部分を選択します。

- 削除し、代わりに
<link rel=stylesheet href=style.css type=text/css>
を入力します。

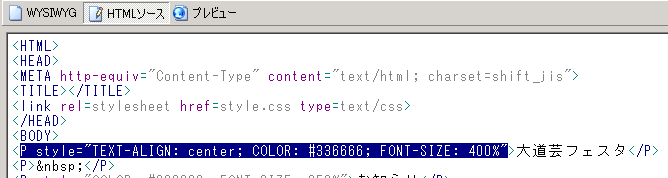
- 次にbodyの1つ目のstyleの部分を選択します。

- 削除します。
- H1と入力します。
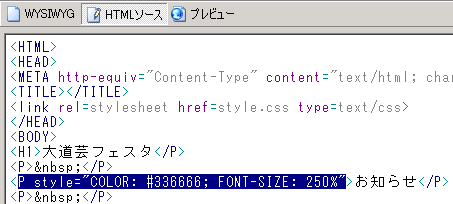
- 同様に2つ目を選択します。

- 削除します。
- H2と入力します。
- 2行のそれぞれの後ろを閉じます。
- 大道芸フェスタのあとに</H1>と入力します。
- お知らせのあとに</H2>と入力します。
- 完成です。