デベロッパーツール
Chromeのようなブラウザには、デベロッパー(開発)ツールと呼ばれる便利な機能があります。
HTMLの要素やCSSをブラウザ上で変更したり、
モバイルのエミュレート(模倣)をしたりできます。
デベロッパー(開発)ツールでもコンソールが使えます。
chromeでは、コンソールパネルと呼ばれています。
JavaScriptの命令文を入力して、Enterキーを押すと、
すぐに結果が出力されます。
Chromeをインストールするには、以下のサイトからダウンロードしましょう。
Google Chromeがアクティブになった状態で
F12キー、もしくは、Ctrl+Shift+iキー
(Macは、Option+Command+i)
を押すと、デベロッパーツールが表示されます。

デベロッパーツールの画面の大きさは、以下のショートカットで見やすいように変更できます。
- 拡大:Ctrl(Macは
command)+^ - 縮小:Ctrl(Macは
command)+- - リセット:Ctrl(Macは
command)+0
JavaScriptの命令を直接実行したり、
JavaScriptから出力された、
エラーやインフォメーションなどを確認できます。
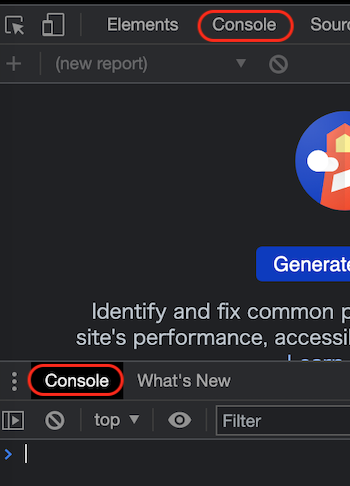
左下に、Consoleと表示されているのがわかります。
文頭が「 > 」となっている行にJavaScriptの命令文を入力し、
Enterキーを押すと命令文が実行されます。
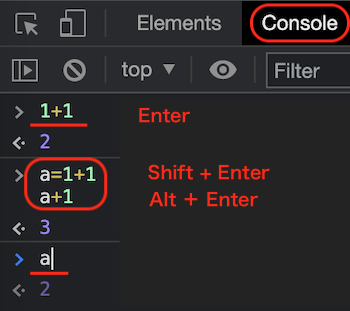
試しに、1+1と入力し、Enterキーを押してみましょう。
すると2という計算結果が表示されます。
画面上方の真ん中のConsoleをクリックすると、
コンソール画面が広く表示されます。
複数行を入力するときは、
Altを押しておいて、Enterを押す、
もしくは、Shiftを押しておいて、Enterを押して、
改行します。

変数a を使って、
a=1+1と入力、改行して、
a+1と入力、Enterを押すと
3と表示されます。
ちなみに、a = 1+1 は、そのまま記憶されているため、
a を入力して、Enterを押すと、
2と表示されます。
たとえば、変数とは、
ショッピングサイトでカートに入れた商品の値段のように、
その都度、変わるものをイメージしてもらうといいかもしれません。
値段という変数に、Aという商品の値段が入るときもあれば、
Bという商品の値段が入るときもあるということです。
また、
を書いたHTMLファイルを作成し、
Chromeで開くと、
Consoleの画面に、
“ここに表示したい文章や式が入る”
が表示されます。
入力したJavaScriptがうまく動かないときは、コンソールを確認してみましょう。
バグ(不具合)がある場合、
コンソールにその原因を説明するエラーメッセージと、
エラーが発生している箇所の行数が表示されます。
エラーの種類には、以下のようなものがあります。
- Error
- ランタイムエラー(プログラム実行時のエラー)が発生した時
- EvalError
- eval()時のエラー
- InternalError
- JavaScriptエンジン内部で発生したエラー
- RangeError
- 値が配列内に存在しない、または値が許容範囲外の時のエラー
- ReferenceError
- 変数などで不正な参照をした時のエラー
- SyntaxError
- 構文エラー。
- TypeError
- 変数や引数の型が有効ではない時のエラー
- URIError
- encodeURI()、decodeURI()に不正な引数が渡された時のエラー